Как верстать веб из иллюстратора
Неоднократно сталкивался с проблемой, когда клиент отдавал на верстку готовый макет из люстры программистам со стороны и люди дико шокировались, ведь «где это слыхано, верстать из иллюстратора, когда мы работаем в фотошопе?»
Спокойно, парни, жизнь налаживается, я наконец написал заметку с подробными пояснениями как комфортно работать. Не благодарите, это и в общих интересах :)
Сохранение иллюстраций.
Это приоритет пункт. Фундаментальный.
Работа с макетом идет в связке Иллюстратор → Фотошоп → Save for web.
Быстрее, чем сохранить готовый объект за 5 секунд пока что не изобрели:
- Выделили нужный объект в иллюстраторе → Ctrl+C
- Развернули фотошоп → Ctrl+N → Ctrl+V → Ctrl+Shift+Alt+S
Пояснение:
Скопированный объект из иллюстратора хранится в памяти с параметрами размеров и других свойств. При создании полотна, ФШ предлагает размер, подходящий под объект из буфера (Document type: Clipboard). Поэтому вводить ничего не нужно, вставляй и сохраняй.
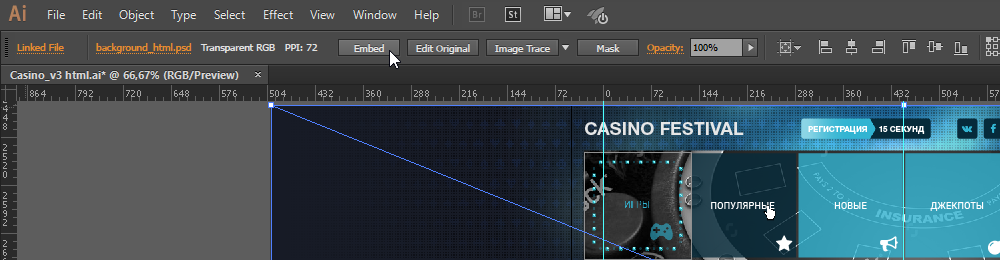
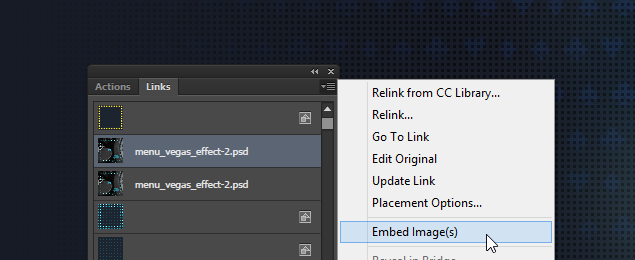
Базовая настройка Иллюстратора
При открытии проекта, иллюстратор спросит где искать все залинкованные иллюстрации, которые были вложены в проект. Показать что в папке Links Шрифты так же прилагаются, в папке Fonts. (упаковываются туда даже стандартные, не удивляйтесь)
Комбинация Вкл/Выкл.
Сетку Ctrl+’’
Направляющие Ctrl+:
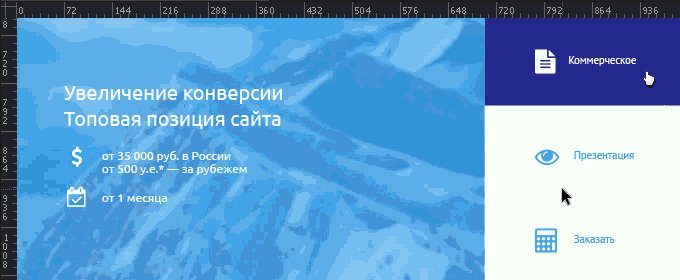
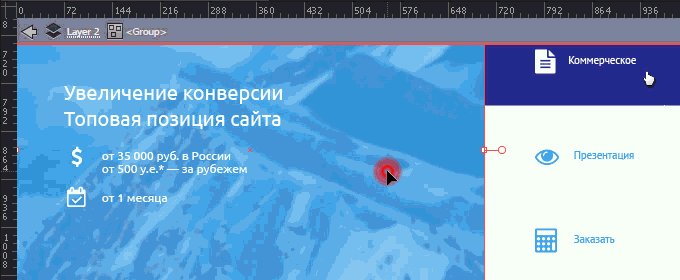
Все объекты ровняются по сетке и кратны ее размерам. Включаем сетку и направляющие, если они не включены. По ним мы сможем ориентироваться «на глаз».
Малая клетка = 10px,
Большая клетка = 100px.
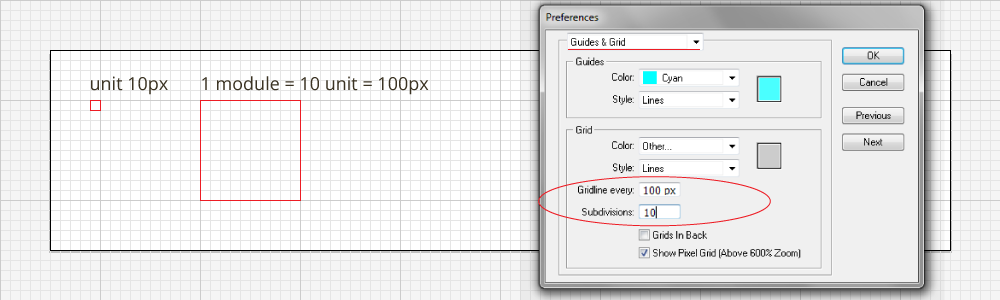
Проверяем верны ли там настройки:
[скрин настройки из CS5] так выглядела настройка в CS5
[скрин настройки из CC] так выглядит настройка в CC
При необходимости ставим или убираем галочку «Grids in back».
Настройки можно проверить если очень хочется или вы работаете над мобильным приложением. Для веба я всегда выставляю размеры 10px / 100px.
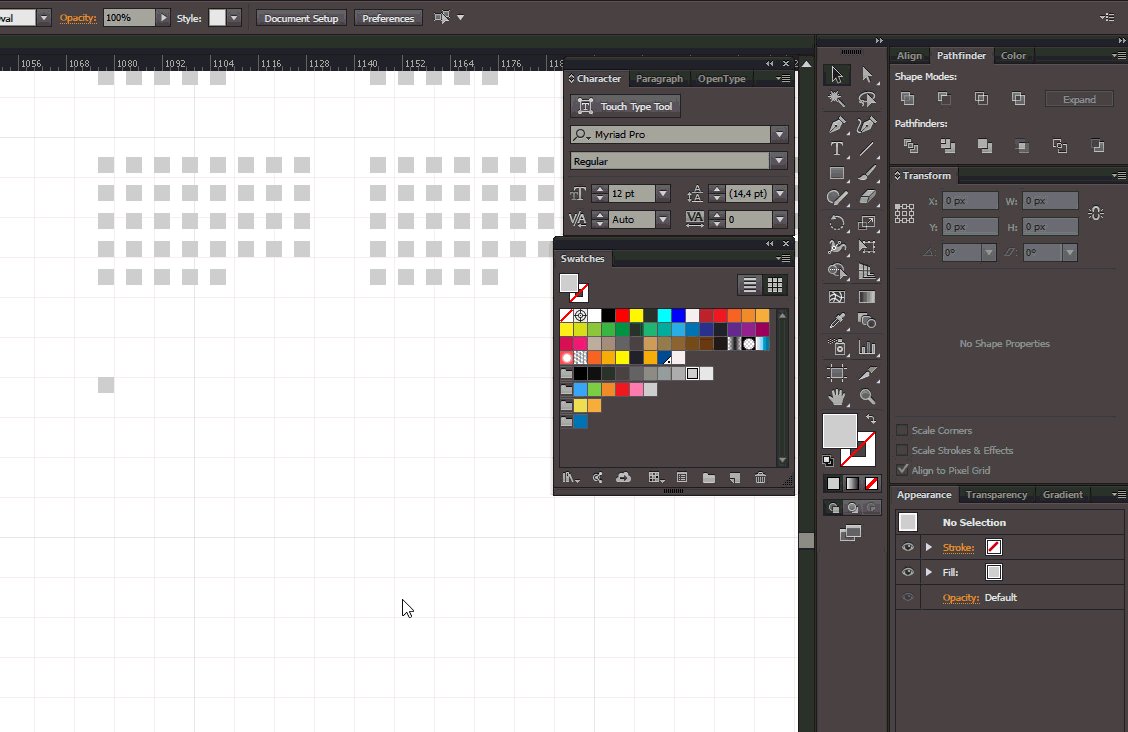
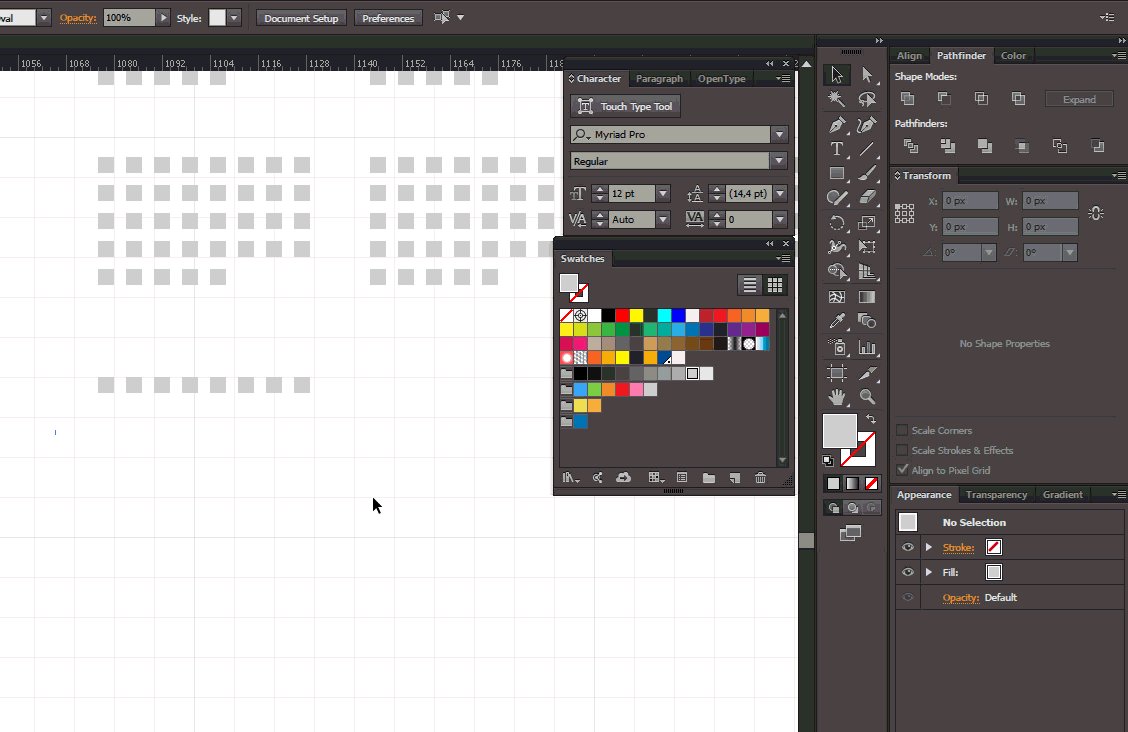
Инструменты для работы
Для комфортной работы хватит 4 инструментов:
Selection tool
Чтобы выделять любые и копировать в буфер любые объекты и тексты
Горячая клавиша V
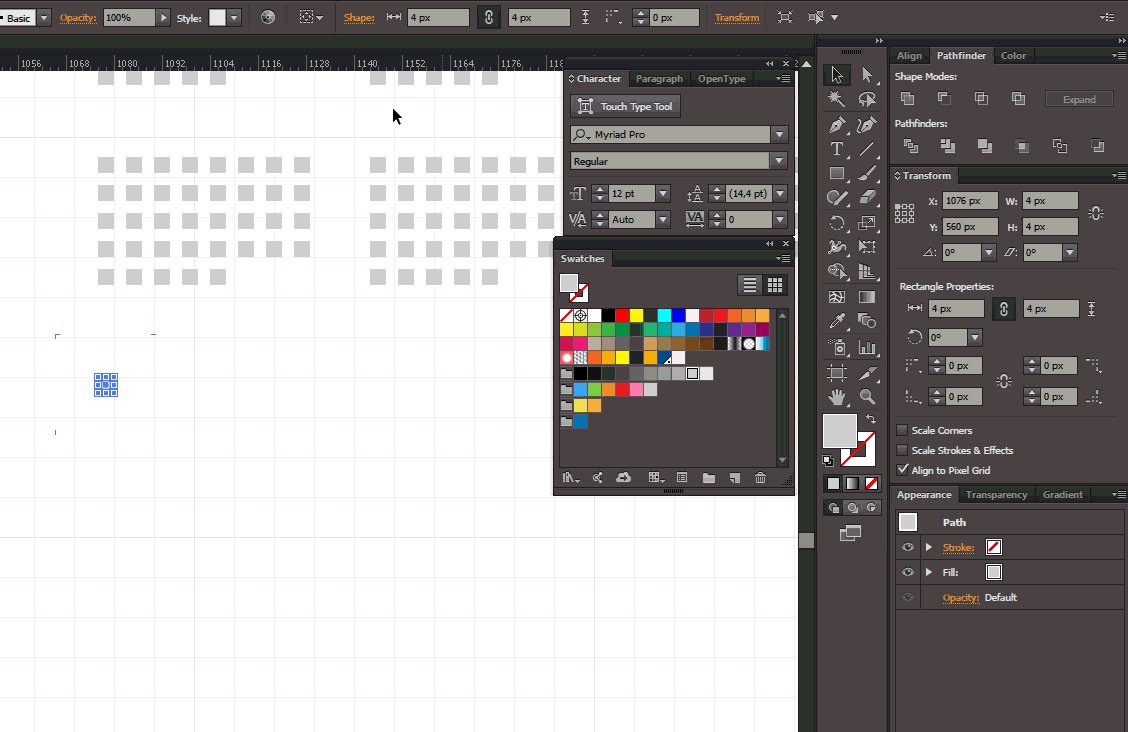
Transform
В ней отображаются параметры выделенного объекта:
Размер, Положение на холсте, Скругление краев (если есть)
Палитра Shift+F8
CSS properties
Мастхев для верстки. Фишка появилась в версии CS6. Там где допустимо, показывает параметры объекта в готовом CSS коде.
[скриншот]
Палитра, искать в Window
Hand tool
Чтобы быстро перемещаться по полотну, не переключаясь на сам инструмент руки, просто жми и держи пробел. Пока держишь пробел — будет вызвана рука.
Горячая клавиша H
Гикам понравятся еще пара инструментов:
Direct selection tool
Более гибкий аналог Selection tool
Выделяет объект, даже если он находится в группе одним кликом.
Векторные изображения выделяет не полностью, а позволяет выделять контрольные точки.
Горячая клавиша A
Type tool
В отличии от Selection tool, входит в редакцию текста не двойным кликом, а одинарным. Даже если текст в группе. Поэтому им проще работать.
Горячая клавиша T
Группы объектов
Выделяется группа слоев, вместо одного? Или разгруппировать или войти внутрь двойным кликом. Осторожно, можно встретить группу в группе, просто повторить вход, Для инструмента Direct Selection Tool (A) разгруппировывать объекты не обязательно. Достаточно кликнуть один раз по объекту и затем переключиться на Selection tool (V)
Ctrl+G — Группировать
Ctrl+Shift+G — Разгруп-ть
P.s.: Вход в сгруппированные объекты — это та самая фишка, из-за которой слои в иллюстраторе не нужны. Вся работа заключается в принципе, когда зайдя в группу, ты находишься в эффекте изоляции и объекты вне группы, становятся неприкасаемы.
Appearance
Базово отображает параметры заливкии обводки.
Shift+F6
Помимо этого там же висят все наложенные эффекты на объекте. Чаще всего можно встретить следующие:
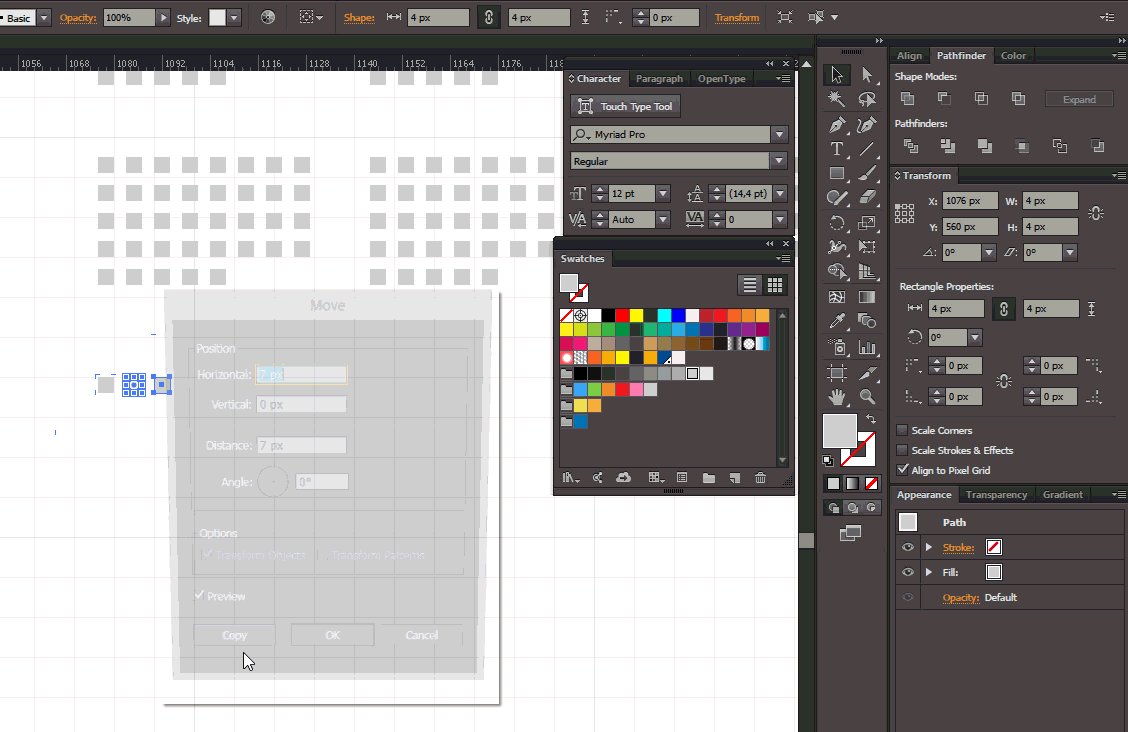
- Pach → Offset Pach
Увеличение или уменьшение обводки объекта (актуально для кнопок). Положительный параметр Offset — увеличивает размеры
Отрицательный параметр — уменьшает. - Styliz → Drop Shadow
Падающая тень. В параметрах висят сила размытия, цвет, прозрачность и смещение по осям X и Y. - Styliz → Round Corners
Скругление краев. Ранее именно так скругляли края у кнопок в версии CS5. Теперь эта функция есть в панели Transform.
Актуально до сих пор и для векторных объектов, которые не верстаются, а вставляются как SVG или растр. - Blur → Gaussian Blur
Сила размытия. Больше актуально для приложений. В вебе встречал размытие, реализованное именно скриптом не так уж и часто.
Шрифты
В самом начале рассказал где взять шрифты из проекта.
Помимо простых шрифтов, в работе используются шрифты-иконки fontawersome. Это замечательный проект, был разработан замечательным дизайнером Dave Gandy
На сайте fontawersome можно скачать полный набор этого шрифта (декстоп, веб+цсс). Так что при желании шрифт рекомендуется именно встроить в сайт и он будет замечательно работать. Для удобства верстки воспользуйтесь базой всех шрифтов и кодами.
А можно сверстать и по старинке, сохранить в SVG или PNG.
Что еще почитать
Почему лучше дизайнить сайты в иллюстраторе, а не фотошопе