8 способов сэкономить на веб дизайне
На случай нехватки денег для разработки дизайна, есть много способов уложиться в бюджет. Некоторые из них не очевидны, а часть лишь отсрочивают полноценные траты или дробят расходы на больший промежуток времени, но они все равно являются действенными и возможно помогут именно в вашей ситуации.
Эта заметка не призыв к экономии, а скорее лазейка для случаев, когда бюджет ограничен или решение является временным.
Спросить у исполнителя «как можно сделать дешевле?»
В любой непонятной ситуации можно задать уточняющие вопросы. И в случае с ценой — этот вопрос тоже работает. Специалист с которым вы сотрудничаете сам подскажет что можно сделать дешевле и за счет чего. Иногда можно прийти к неожиданным результатам. А самым простым способом окажется следующий пункт.
Отсечь лишнее
Безопасный вариант, помогающий не потерять в качестве: отсечь лишнее и проработать только то, что важно для бизнеса. Разберем на примере:
Нужен интернет магазин для постоянных клиентов — чтобы те могли в любое время пересобирать корзину самостоятельно. Бюджет 30’000₽, оценили работы на 50’000₽. Потому что в стоимость вошли мобильная версия сайта, страница Акции, О компании, Блог, а еще Промо баннера и дизайн нескольких видов email писем.
Так как сайт нацелен в первую очередь на постоянных клиентов, то страницы «Блог» и «О компании» не нужны. Для большего сокращения трат можно обойтись без дизайна почтовой рассылки и не обрабатывать фотографии товаров для магазина.
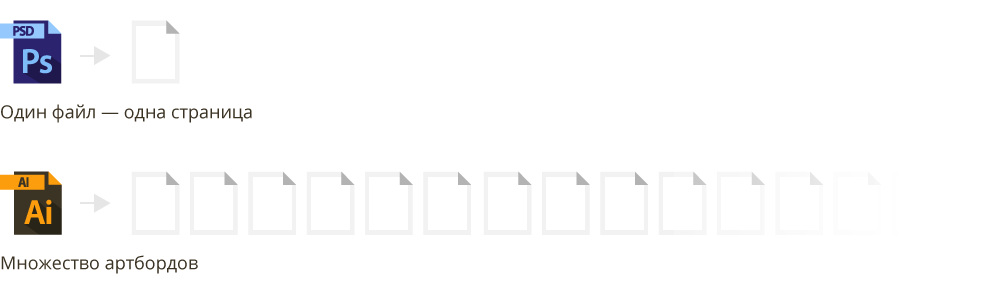
Адаптировать купленный шаблон / UI-Kit под свои задачи
Это не самый благородный тип работ, потому что для исполнителя создаются искусственные ограничения, а для бизнеса могут не до конца подходить определенные решения, но этот подход упрощает процесс разработки. Разница оттолкнуться от чьих либо наработок или начать делать с нуля — может оказаться вдвое меньшими затратами времени.
Разработать свою систему с UI-Kit
По мере того, как продукт будет развиваться и разрастаться, лучшим решением его поддержки будет сбор кита и использование в качестве стандартизации стилистики. UI-Kit тоже требует поддержки, но он содержит в себе все существующие элементы, их состояния, параметры и стили. А это помогает не тратить время на поиск «Стиля заголовка H1» и избежать ошибок при разработке дизайна новых страниц. Особенность кита в том, что он помогает получать одинаковый результат от разных дизайнеров, потому что все они будут опираться на прописанные в ките стили.
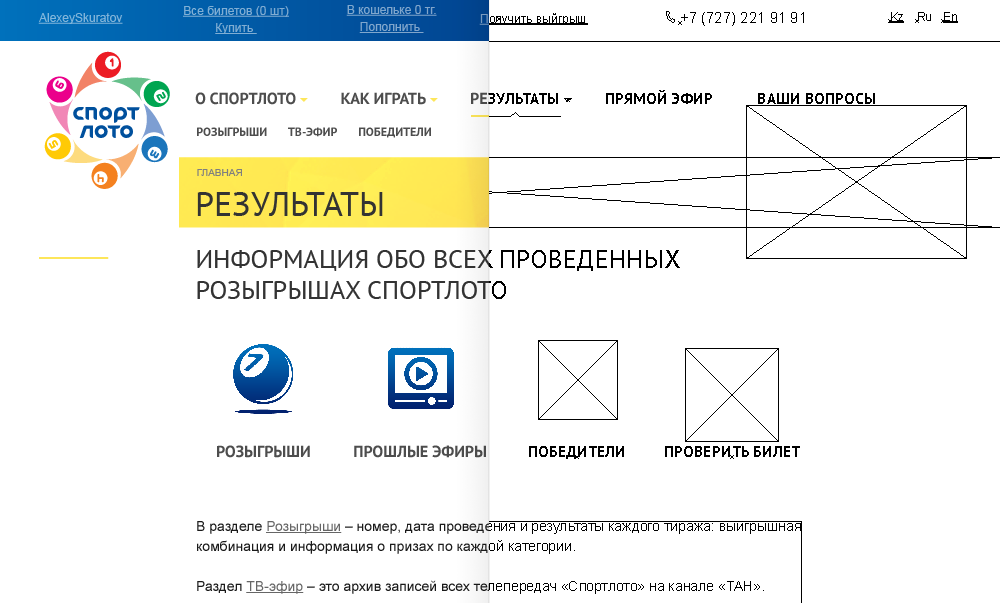
Скопировать подходящие решения
Это решение из области, когда дизайнер минимально участвует в проектировании структуры и подойдет не всем. Но для простых задач может стать выходом.
Вы находите несколько сайтов-доноров и говорите дизайнеру: Я хочу вот такую карусель в шапке сайта, вот такой каталог, такой подвал, и все это в стилистике как вот тут. Задача дизайнера сводится не к проектированию вариантов сеток и поиска наилучшей, а адаптация существующих решений к единой сетке, чтобы скомпоновать все пожелания в единую структуру.
Воспользоваться онлайн конструкторами
Онлайн конструкторы типа Wix, Tilda, Squarespace, Readymag и Webflow не панацея, но они понизили порог создания страниц сайтов и периодически ими пользуются успешно даже без участия специалистов. Даже больше скажу, часть дизайнеров сами пользуются такими конструкторами и обходятся без верстальщиков.
У каждого из озвученных инструментов есть свои особенности и требования к навыкам, но их многообразие позволит подобрать самый подходящий для вашего случая.
Подготовить материал и гипотезы решения задач самостоятельно
В работу дизайнера входят поиск изображений, их ретушь, а так же генерация структуры сайта и отдельных маркетинг решений, для разных задач. Если вы проделаете часть озвученной работы, то сократите расходы, за счет меньших трудозатрат исполнителя.
Не использовать платные или пиратские материалы
Можно попросить дизайнера не использовать платные изображения из фотостоков, покупные иконки или шрифты, а обойтись бесплатными аналогами. Это нормальная практика, но она не гарантирует уменьшения бюджета, поэтому лучше всего консультироваться с исполнителем до начала работ.
Например, разработка индивидуальных иконок или поиск бесплатных может выйти дороже, чем покупка уже найденных.
Говоря же о пиратских материалах, это всегда вопрос риска. Особенно со шрифтами, потому что есть множество способов отличить покупной шрифт от нелицензионного. Например, пиратские версии имеют другое название и далеко не каждый дизайнер об этом знает. Риск же состоит в штрафе и трате время на разбирательства.