Почему стоит работать именно в иллюстраторе?

Работая до 2014 года в фотошопе и делая дизайн сайта, мобильное приложение или какой-нибудь интерфейс, столкнулся с тем, что упираюсь в возможности программы и устаю от множества открытых документов в фотошопе.
В то время я активно пользовался CS5 и потому статья из Хабра хоть и пугала, но вселяла надежду на больший комфорт от работы. Основным аргументом были именно артборды, поэтому окажись перед глазами эта статья сейчас, думаю я бы еще пару лет себя уговаривал перейти в иллюстратор.
Статья, написанная на Хабре от Turbomilk в 2012 году, актуальна и сейчас. Хотя в 2015 году уже и в фотошопе появились артборды, остальной инструментарий по прежнему не такой комфортный и грань между программами хоть и стала незначительной, но чувствуется и предпочтение все равно отдается иллюстратору. И тому 10 причин, которые можно считать дополнением записи 2012 года.
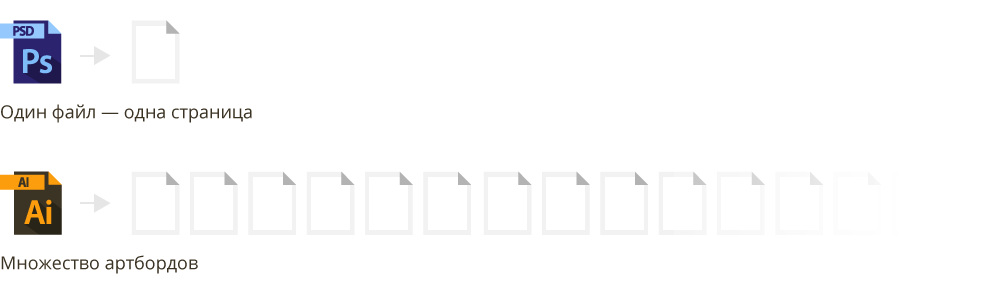
1. Артборды

Это самая веская и осознанная причина перехода на Иллюстратор, но не просто факт наличия Артбордов, а еще и возможность работать с горячими клавишами копирования объектов. Суть хранения целиком одного проекта в одном файле или как минимум одного раздела сайта — мегаудобна. Волокита с поиском нужного исходника из большого проекта отпадает. Отпадает и нужда держать кучу открытых исходников одновременно.Теперь каждый Артборд, это отдельная страница/экран проекта.
CTRL+F — вставить поверх выделенного объекта
CTRL+B — вставить под выделенный объект
CTRL+SHIFT+V — скопировать объект во все артборды
Продуктивность увеличивается, когда необходимо изменить утвержденный элемент на 20 страницах макетов. В таких случаях экономия времени начинается с сокращения сроков вдвое-втрое-вдофига раз.
Как это происходит:
Правлю 1 Артборд → Удаляю старые объекты на остальных → Вставляю правки
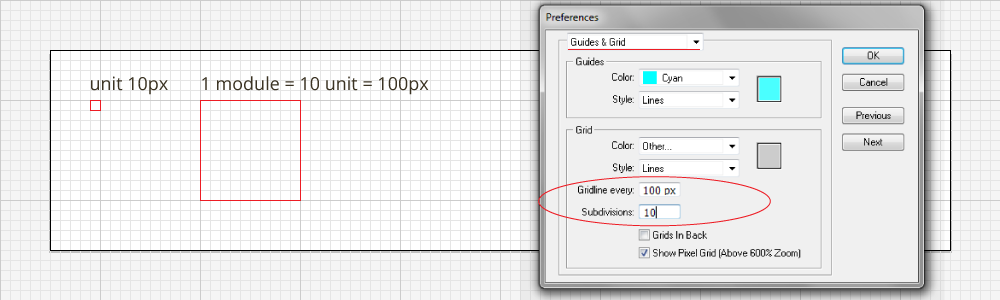
2.Режим (юнитной/модульной) сетки
Одна из самых важных и удобных функций, без которой вы вряд ли уже представите себе работу удобной. Чуть больше года работы в режиме «сижу на люстре» я всегда генерировал на сайте модульную сетку с нужным числом колонок. Теперь обхожусь без нее, за счет включения режима отображения сетки. Месяц назад во время сотрудничества Андрей Ревин открыл мне глаза на ее действительную необходимость. Но при условии настройки по своей методе.
CTRL+’’ — вкл./откл. отображения сетки
CTRL+SHIFT+’’ — вкл./откл. привязки к сетке
Таким образом я всегда уверен что объект вписанный в модуль занимает 100рх и все кнопки и картинки в макете выравниваю по юнитам. Работа с текстом тоже упростилась — сетка показывает и вертикальный ритм.

Для более быстрой и удобной работы рекомендуется не только включать саму сетку, но и привязку к ней, хотя в отдельных случаях (например в работе с текстом) от привязки придется отказаться и передвигать объекты по пикселям.
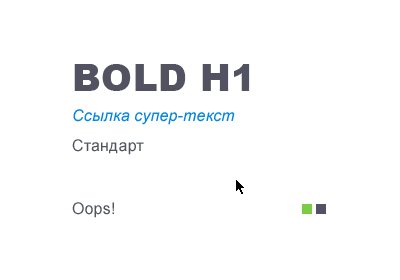
3. Работа с шрифтом
Часть работы состоит в подборе шрифтов, поэтому в макете часто получается микс из разных наборов, который нужно «причесать». В таких ситуациях жизненно важно помогает инструмент пипетка. Простое нажатие копирует стиль (цвет, фонтфемили, размер), а игра с альтом и шрифтом копировать лишь часть параметров.
Гифки для наглядности:



Есть еще и возможность изменить написание слова/фразы/предложения через Type → Change case в строго строчные, каждое слово с заглавной буквы и т. д. т.п.
4. Режим просмотра Outline
Затеряться в куче слоев, достаточно сложно, особенно когда ими и не пользуешься. Это все таки иллюстратор, а не фотошоп. И на помощь приходят такие вещи, как режим просмотра Аутлайн. С его помощью можно найти потерявшейся текст или объект, который перекрыт картинкой или проверить где у тебя картинки, а где вектор, каких они размеров и узнать, обводка ли это или уже патч. В общем, игнорировать эту фитчу категорически нельзя. Она обязательно пригодится и сэкономит много времени и нервов в сложной ситуации.
Переход в Outline — CTRL+Y

5. Группы объектов
Длительная работа в иллюстраторе показала наглядно, что вход в сгруппированные объекты — это та самая фишка, из-за которой слои не нужны.
Вся работа заключается в принципе, когда зайдя в группу, ты находишься в эффекте изоляции и объекты вне группы, становятся неприкасаемы.

А для еще более удобной работы, можно использовать Direct Selection Tool. Белый курсор игнорирует группы и выделяет объект в прямой видимости.

6. SVG
Иконки и иллюстрации в SVG, это малый вес файла (а значит и быстрая его загрузка на сайте) да и безупречное (пользователи Retina оценят) качество.
7. Формат файлов
Можно работать и в формате ai. Но истинной ценностью для меня стал pdf. Исходник можно открыть даже не имея дополнительного ПО (Акробат стоит у всех, так как работа с ним связана даже у менеджера). Значит, мне как исполнителю не нужно сохранять дубликаты исходников в виде превью в jpeg, а клиенты всегда имеют возможность быстро найти нужный исходник и просмотреть его. Экономия времени, отсутствие бардака. Все счастливы.
8. Вес проекта
Иллюстратор позволяет работать с графикой, ссылаясь на местоположение файла. Дублирование «ссылки» по артбордам не увеличивает вес до размеров автобуса, так как физически мы по прежнему имеем только одну картинку, которая отображается на нескольких Артбордах проекта. При этом вес проекта сокращается с 2Гб, до 300Мб. Числа взяты из реальных примеров.
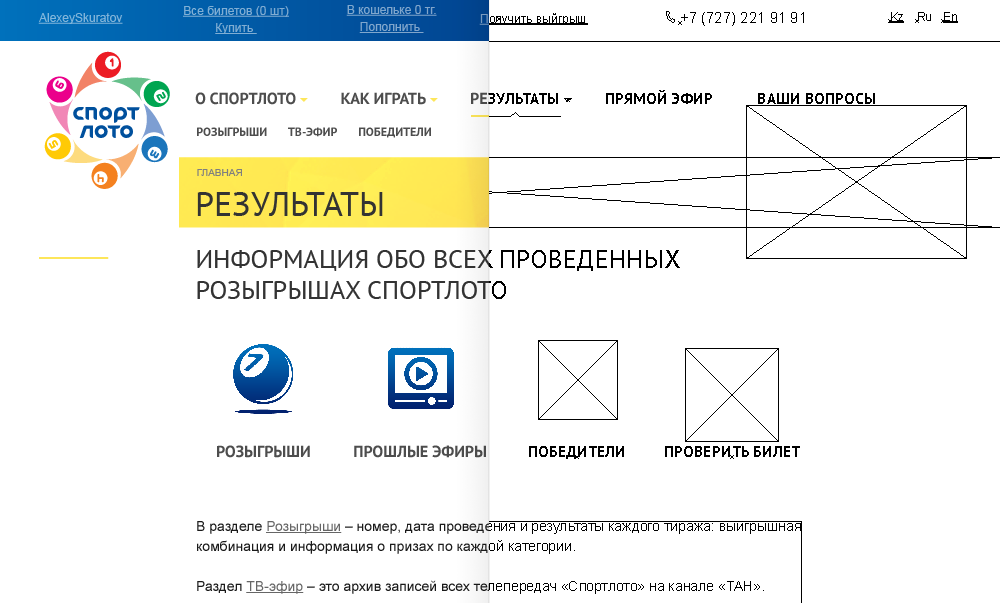
9. Экспорт множества артбордов
При работе с прототипированием и кучей экранов, команда File → Export облегчат жизнь и сократят время на сохранение материала в 3-4 раза, делая экспорт артбордов автономно без вашего участия. В больших проектах это как урок выживания.
10. Продуктивность
Большая часть пунктов, в первую очередь относятся к удобству работы, которая значительно влияет на продуктивность и скорость. Выполнять свою работу не только качественно, но максимально быстро и комфортно — цель и двигатель прогресса.
Подобная смена основного инструмента пугает или расстраивает, но в конечном счете доставляет радость и этим хочется делиться.
На скорость работы влияет и подход программы к обработке информации. Проект весит в десятки раз меньше и потому обрабатывается значительно быстрее.
И еще несколько приятных мелочей
- Иллюстратор более адекватно и приближенно к вебу отображает шрифты. Понятное дело что каждый браузер рендерит все по своему, но в отличии от фотошопа, люстра хотя бы не так сильно лжет.
2. Иллюстратор корректнее (нежели фотошоп) сохраняет растровую графику, которая претерпела редакцию (искажение, масштабирование, поворот). Качество картинки на выходе может быть разительным. Кто бы мог подумать. - Не смотря на всю направленность на «вектор», есть режим пиксельного отображения результата. Режим позволяет увидеть как будет выглядеть результат работ при экспорте проекта в растровое изображение.
- В версии CC есть функция работы с CSS стилями. Программист скажет спасибо.
Что еще почитать
Как верстать из иллюстратора