Трансформация фотографий обязательная процедура работы дизайнера и ретушера, но в погоне за качеством финального результата мы часто забываем о мелочах, в которых кроется дьявол. Так и портим кашу с маслом и без, еще в начале работы, игнорируя детали.
Эта статья, расскажет как соблюдая некоторые постулаты, я добиваюсь лучшего качества картинки, не совершая много лишней работы над этим.
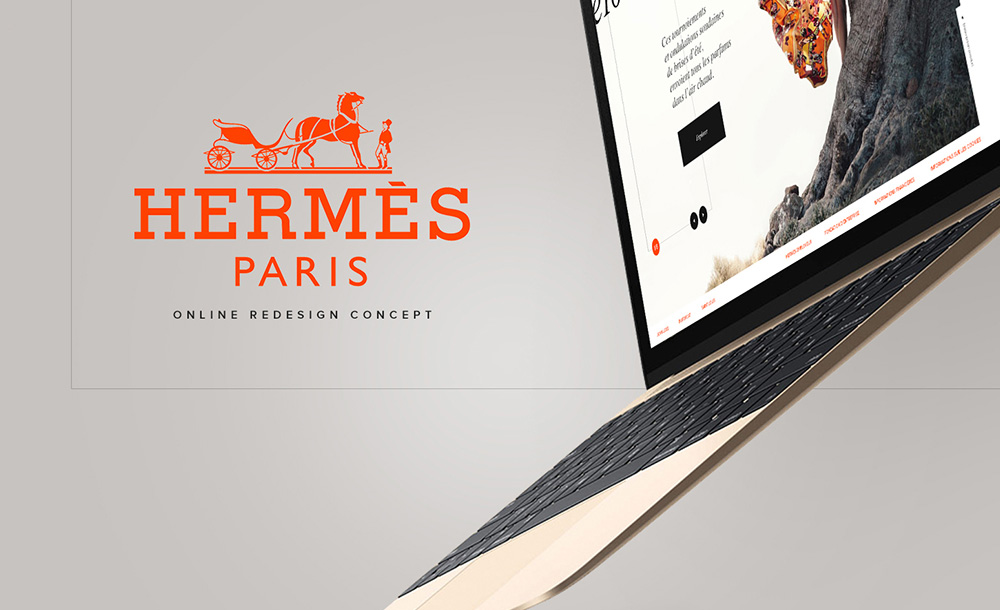
Подопытная картина от Thomas Le Corre, посмотреть проект на Behance
Принцип просчета трансформации
Разберемся как работает просчет трансформации:
Уменьшая изображение, программа берет ближайшие пиксели и сливая их выдает усредненный цвет, для новосозданного, а при увеличении, информация наоборот берется из соседних пикселей, для создания новых. Грубый перерасчет в лучшем случае сохранит качество картинки, если масштабирование было незначительным (например, ±10%)
Разница между оригиналом и масштабированием иллюстрации с последующим восстановлением размера.
При любой трансформации, изначальное качество иллюстрации теряется. Неважно — масштабировали, искажали или поворачивали картинку. Действует принцип «Больше манипуляций — хуже результат».
Чего стоит избегать
В масштабировании
Избегаем «некорректные» значения размеров. Размеры «читаем» по процентам. Корректными размерами считаются все те, что кратны 5 или на худой конец 2.
Топ возглавляют: 25, 50 и 75%;
За ними идут: 10 и 90%, 20 и 80%, 40 и 60%.
Затем все кратное 5, но не озвученное ранее, а закрывают список удачных — кратные 2.
Масштаб просчитается корректнее, если картинка будет уменьшена не до 73,91%, а до нормальных целых 75%. Если размер нужен именнно с цифрой выше, а не округленной нами до 75%, снисхожу до округления целых 73%.
Нужно помнить, что нет понятия «половины пикселя». Есть пиксель — это наименьшая единица. Все что меньше, это тоже пиксель, но уже с прозрачностью, плотность которой считается исходя из размера «недопикселя».
В повороте
Избегаю нескольких ротаций, когда можно обойтись одной: Вместо двух по 15°, делаю один раз на 30°.
Исключением служат повороты, кратные 90°. Пиксель не претерпевает перерасчета, так как остается прежним, изменяя свое местонахождение.
Убийственными являются повороты, кратные 45°. Они дробят пиксели сильнее всего и мы получаем фигню.
Плохое качество видно невооруженым глазом. Иллюстрация повернута 8 раз на 45° (сделала оборот 360°)
Сложные манипуляции
Программа не позволяет корректно рендерить при сложном трансформировании и потому, нужно проводить операции поэтапно.
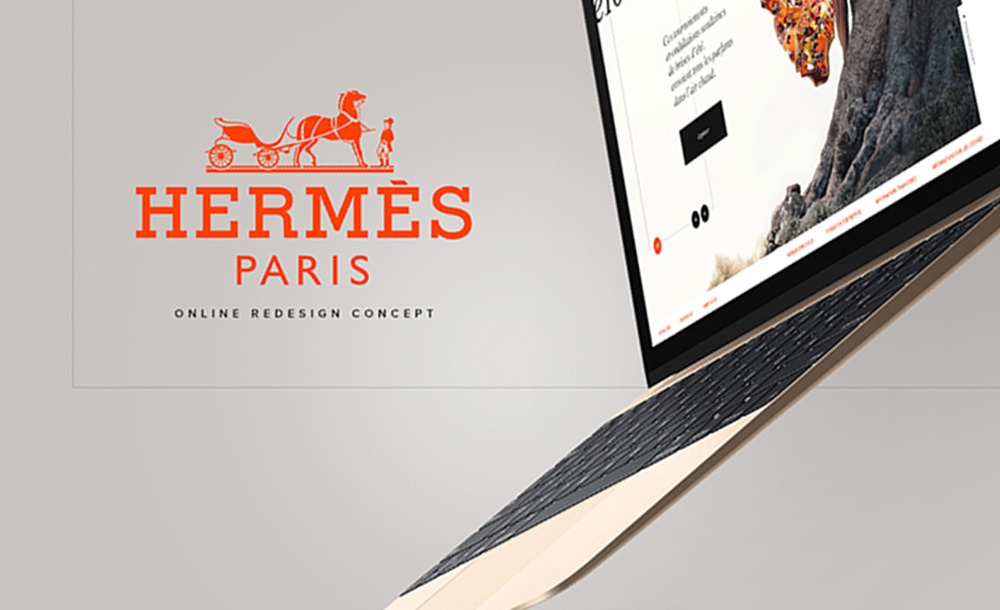
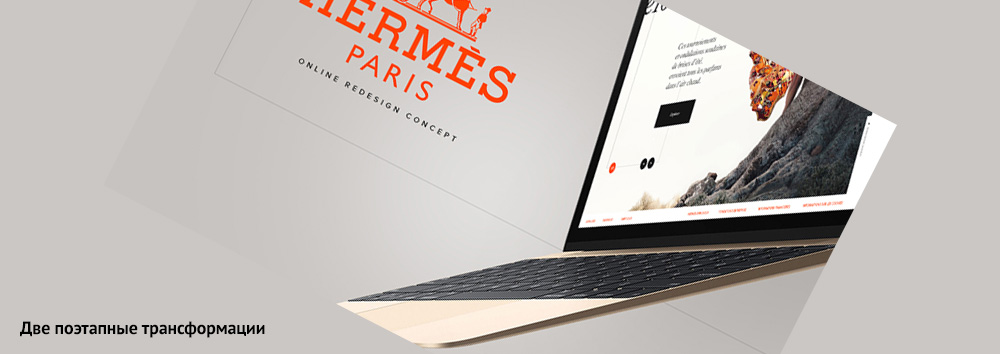
Результат, при одновременном масштабировании и повороте будет хуже, чем если бы сначала объект претерпел поворот, а затем масштабирование. При этом разница в качестве заметна даже неопытному пользователю.
Обратите внимание на «волны» и «лесенки» у края монитора, черной кнопки, края изображения и линии изгиба ноутбука, которые появились от непоследовательной трансформации (Уменьшение масштаба до 68% и поворот на 27°)
Правильно масштабируем
Трансформация в live режиме значительно хуже финальной, когда в диалоговом окне программа позволяет изменить размер при сохранении результата на компьютере.
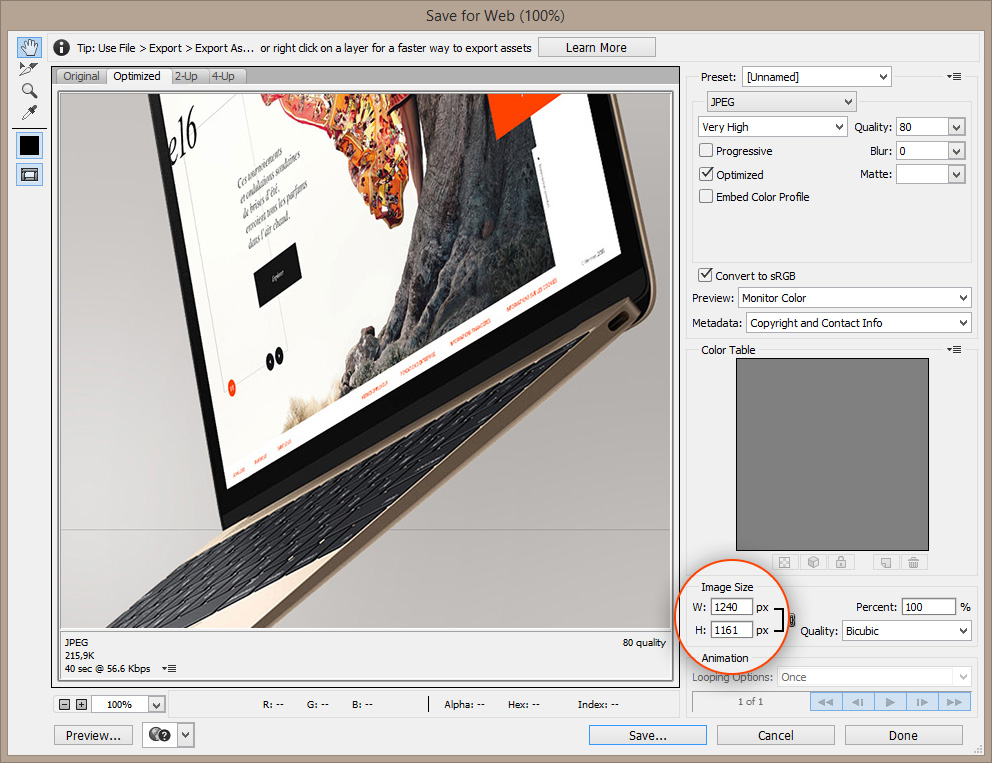
Для простого, единичного масштабирования достаточно кнопки Save as... или Save for web с выпадающим диалоговым окном, в котором можно указать формат файла и его необходимые размеры.
Именно в диалоговом окне сохранения рекомендуется выставлять финальные размеры для сохранения макета. Размеры можно выставлять и в процентах.
А далее вставляем нашу картинку в макет и располагаем в нужном месте.
Это занимает лишние 15 секунд, а результат радует максимально допустимым качеством.
Наилучшая последовательность всех видов трансформаций
Напоследок, опишу наиболее удачную последовательность действий, которая сохраняет качество в лучшем состоянии.
При уменьшении
В первую очередь всегда делается искажение, следом за этим делаем поворот. И лишь после этого уменьшаем объект.
Это обусловлено сглаживанием, которое происходит за счет слияния пикселей при уменьшении. Само уменьшение лучше делать через описанное ранее всплывающее окно сохранения.
При увеличении
Приоритет нужно отдать масштабированию, после которого действовать можно уже по желанию — как будет удобнее.
Что еще почитать
Как трансформировать пиксель арт без потери качества